Material Design на русском Часть 1 Принципы by Ruslan Sharipov Дизайн-кабак
Эта сетка создает визуальную согласованность между макетами. React компоненты для быстрой и легкой веб-разработки. Создайте свой собственный дизайн или начните с Material Design. Они material ui что это самодостаточны и внедрят только те стили, которые им нужны для отображения.
Как изменить цвет текста у Tabs? material ui
Также, компоненты передают состояния наведения, нажатия, перетаскивания и отключения. Библиотеки компонентов доступны для Android, iOS, Flutter и интернета. Анимация фокусирует внимание и поддерживает непрерывность действия, благодаря ненавязчивой обратной связи и взаимосвязанным переходам. Первый способ переопределения стиля компонента – использовать имена классов. Каждый компонент предоставляет свойство className которое всегда применяется к корневому элементу. Нельзя не упомянуть, что я уже говорила в предыдущей статейке о пушах, как об инструменте маркетинга.

Material-ui. Не применяются стили к
- «Материал» можно сказать переосмысливает бумагу и чернила.
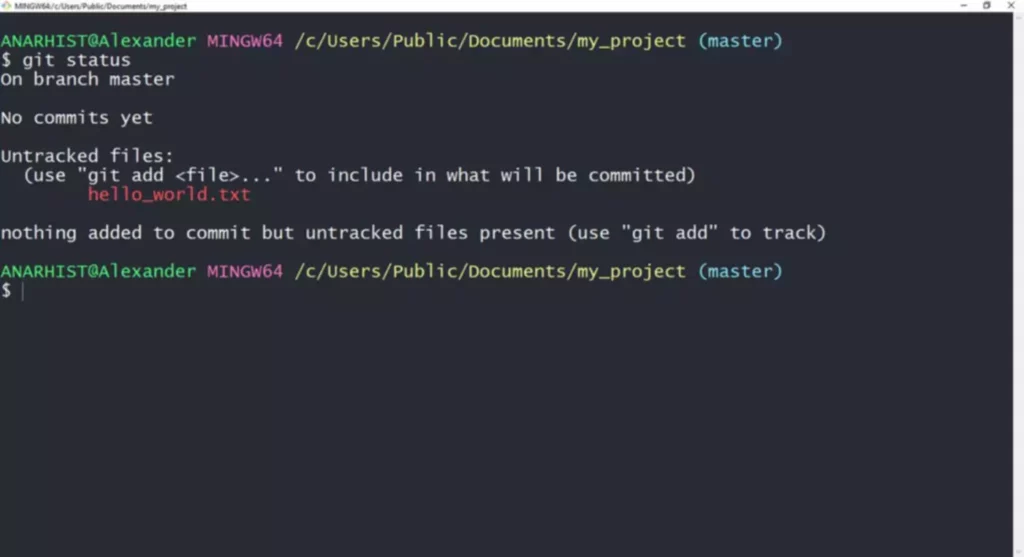
- Чтобы начать работу с материалом-ui, все, что вам нужно, это запустить команду терминала, приведенную ниже.
- Они обычно используются в стационарных корпоративных продуктах.Таблица данных содержит строку заголовка вверху, в которой перечислены названия столбцов, а затем строки данных.
- Цель и тех, и других – чтобы по SUS, также упомянутой выше, люди как можно чаще и уверенней советовали приложение кому-либо, т.е.
MUI Base, напротив, можно считать “скелетом” или “безголовым” (headless) аналогом Material UI – фактически, Material UI v6 будет использовать компоненты и хуки MUI Base для своей фундаментальной структуры. Но что произойдет, если пользователь перейдет по глубокой ссылке в приложение, которое у него не установлено? Вот тут-то и вступают в игру отложенные глубокие ссылки. С отложенной глубокой ссылкой он может быть направлен в магазин приложений.
Переопределение стилей через глобальные имена классов
Кроме того, определенные маркетинговые приемы могут негативно сказываться на UX, но об этом не в рецензии. Компоненты — это интерактивные строительные блоки для создания пользовательского интерфейса. Они имеют встроенную (по умолчанию) систему состояний, чтобы пользователь понимал когда элемент в фокусе, выбран, активирован или когда произошла ошибка.
После установки defaultMode в mui, все установленные вручную стили были сброшены, как их вернуть?
Material UI является незаменимым инструментом для разработки качественных пользовательских интерфейсов в React. Она предлагает множество готовых компонентов, отслеживающих принципы материального дизайна, а также позволяет легко настраивать их по своему усмотрению. Это позволяет создавать и поддерживать элегантные, новые и удобные для пользователей приложения, работающие в комплексе с аналогичными по уровню дизайна ресурсами. Material-ui содержит много компонентов пользовательского интерфейса, которые помогают создавать приложение React в теме Material Design. Для каждого из компонентов приведен пример, и вы можете просмотреть код на CodeSandbox, перейдя по соответствующим ссылкам.
Как прокинуть React props в mui select с кастомной стилизацией?
Material UI – это библиотека интерфейсных компонентов для React, которая предоставляет разнообразные готовые компоненты для реализации пользовательских интерфейсов с использованием принципов материального дизайна. Цветовая система материал— это подход к применению цвета к пользовательскому интерфейсу. Material UI предоставляет также другие готовые компоненты, такие как таблицы, списки, поля ввода и много другое.

Как типизировать render контроллера react-hook-form?
Все они были разработаны с учетом принципов материального дизайна, и позволяют разработчикам легко создавать качественные пользовательские интерфейсы. Material UI – react библиотека компонентов с открытым исходным кодом для реализации пользовательских интерфейсов. Вопрос в том, должны ли вы использовать Material Design в своем проекте React? Ответ на этот вопрос зависит от использования вашего проекта и того, чего вы пытаетесь достичь. Material Design может дать рекомендации по улучшению пользовательских интерфейсов для приложений.
Допустим, мы хотели изменить основной цвет из синий к Оранжевый Отказ Во-первых, нам нужно создать тему с CreateMuitheme помощник в index.js. С улицей HOC адаптирован для настройки одноквартирной компоненты, но он не подходит для повторных перезаписи. Всякий раз, когда вам нужно применить глобальные изменения на все компоненты в Material-ui, ваш первый инстинкт должен был добраться до Тема объект. Вы также можете увидеть других Стиль Теги, связанные с родными компонентами, такие как MUILISTITEM для ListiTem компонент, который мы импортировали ранее. Те, кто автоматически вводится по требованию, для каждого элемента UI, который вы импортируете.
Я недавно надумала купить вторую собаку, тут же полезла в Авито посмотреть, какие вообще есть питомники золотистых ретриверов. Полюбопытствовала, потом вышла, так как «вторая собака, наверное, тяжело», а на следующий день поняла, что мне предлагается множество объявлений по продаже золотистых ретриверов. И снова шальная мысля посетила мою лохматую голову… Функциональность – набор возможностей (функций), которые предоставляет система или устройство. Функция – способность объекта выполнять работу…Пользователь «нанимает» продукт, чтобы этот что-то сделал для удовлетворения его потребностей. Опросник SUS был разработан в 1986 году Джоном Бруком и состоял из 10 вопросов.
Эти глобальные стили позволяют быстро изменять форму компонентов одинакового размера. Обратите внимание, что приведенный выше пример – это только демо. Он повторно создает новую тему каждый раз, когда вариант изменяется, что приводит к появлению нового объекта CSS, который переписан и впрыскивается в DOM. Чаще всего, чем нет, ваша тема Config останется статикой. Итак, мы импортируем внешнюю таблицу стилей с глобальными стилями? Или, возможно, используйте CSS модули и назначьте имена наличии на наших элементах?

Вкладки позволяют легко просматривать и переключаться между различными представлениями. Компонент вкладок может быть простой вкладкой без добавлений, как показано в первом примере ниже, или прокручиваемой вкладкой с несколькими внутренними вкладками. Вкладка также может состоять из иконок в качестве заголовков / ярлыков. Material UI – это библиотека компонентов React с открытым исходным кодом, которая имплементирует Material Design от Google. Следующая страница содержит небольшой пример использования Material-UI в интерактивном редакторе.
Не стесняйтесь ссылаться на Выровняйте предметы и Обосновать-контент В CSS-CRICKS вам необходимо понадобиться дальнейшее разъяснение на макете Flexbox. Типография Компонент поставляется с заранее определенным набором Тип размеров Отказ Другое вариант s включают в себя Body1 , Название , Дисплей2 , и так далее. Среди других встроенных реквизитов выровнять Что мы используем здесь, чтобы отцентрировать текст горизонтально, и Gutterbottom который добавляет нижнюю маржу. Меню навигации обычно содержит от трех до пяти действий, каждое из которых содержит иконку и метку.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.
